User Experience for Ecommerce: How to Improve User Experience with Customer Feedback
We all want to be data-driven marketers and entrepreneurs. Nobody sets out wanting to make decisions on their ego, and we all want to do the right thing to improve our business’ metrics. Luckily, this is largely easier today than ever, and almost everyone understands the value of tools like Google Analytics for understanding user behavior. Unfortunately, however, we still have a long way to go when it comes to understanding customer behavior, motivations and user experience.
The missing ingredient, however, is often quite simple: Using meaningful customer feedback and qualitative data to improve user experience. In this article, we’ll discuss exactly what this means.
Ecommerce UX: Why Web Analytics Alone Aren’t Enough to Gauge User Experience

I’m a big proponent of digital analytics. In fact, I think I gravitate farther towards the quantitative arts more than the average digital marketer (after all, what normal person writes this much about Google Analytics for fun?) but I’m here to say that quantitative digital analytics only tells you part of the story, especially if your goal is to improve the user experience of your ecommerce website. Digital analytics can often (but not always) tell you where, and even what, a problem is but it can almost never tell you why that problem is occurring.
Here’s a hypothetical example:
Say you’re running an ecommerce shop that sells luxury furniture. You notice that mobile converts much lower than desktop, but it’s at a particular stage of the funnel that this occurs.
You might immediately think, “Ahh it must be a bug! Let’s check it out and fix it.”
But after you scan the experience over and over, you find nothing obviously broken. So you run some moderated user tests and analyze a few dozen session replays.
After a period of research and analysis, a problem arises that you didn’t even consider: The “Enter Coupon” field is huge on mobile, and once users see it, they exit the site to search Google for coupons. A large percentage of them don’t come back.
Now, this insight is supported by some qualitative and passive customer feedback, this time through methods like user testing and session replays. But you can also gather a massive amount of useful feedback through other levers:
- Live chat transcripts
- Support emails
- Product reviews and testimonials
- On-site surveys
- Customer surveys
- Sales and support staff interviews
- Customer interviews (by phone or in person)
In addition, when you begin collecting customer feedback in a variety of forms, you’ll quickly learn that it can be applied to a variety of problems, many of which you may not have initially thought of.
For instance, the same “Voice of Customer” data you collect for your marketing messaging and value proposition design can be used to help your sales and support staff communicate your brand message with customers. It can even help with product and merchandising decisions, and of course, it can help inform your user experience design.
Here’s a real example of how I’ve used customer feedback to noticeably improve user experience on an ecommerce site:
We had a heavy drop off on our cart page (on all devices) but didn’t necessarily know why. So, we ran some user tests and we also put an on-site survey on the cart page to be triggered on exit intent. Finally, we included a customer survey after the purchase, on the Thank You page.
All of this data clearly pointed to a clutter and hierarchy problem. The word “coupon code” was by far the largest on the word cloud we created from our survey. Our user testers couldn’t figure out which button to click to add or remove items from the cart. They also took a long time to find the “continue to purchase’ button.
These insights resulted in a few iterations, but we ended up winning with an experience that reduced extraneous options, minimized the coupon code bar, and placed greater prominence on the “continue to purchase” button.
We may have guessed at these changed eventually, but having actual data that pointed to the problems helped us crack the code much faster.
Ecommerce UX: How to Collect Customer Feedback to Improve User Experience
How you begin to collect customer feedback really depends on your goals, but here are a few questions I like to keep in mind when deciding methodology:
- How much does it cost or disrupt the user experience?
- How long does it take to collect actionable insights?
- Is the process active or passive?
- Will this method produce actionable insights?
- Does this research align with our goals or is it a distraction?
It helps to maintain focus when diving into data collection, whether quantitative or qualitative. Yes, it’s easier than ever to collect data, but someone still has to analyze it and produce actionable insights from it. The more distracting and irrelevant data you have, the harder it is to pull insights and prioritize user experience improvements (and I find it’s extra easy to get distracted with qualitative data).
So, with this in mind, the best methods don’t disrupt the user experience and they cost the least to implement, both in terms of resource costs and time to collect the data. There are a few different frameworks for collecting customer feedback, but I want to simplify things even further and say there are three types of customer feedback tools/methods:
- Passive
- Active
- Existing Channels
Use Passive Customer Feedback Collection to Improve User Experience

Something like session replays fits the bill of a passive method. It collects data in the background (users don’t even notice) and it’s passively collected, but valuable, information on user behavior.
Another benefit of session replays as a method of customer feedback is that they don’t become biased by the user knowing their response or behavior is being collected. Traditional feedback forms may be a good outlet for customer frustration, but session replays allow you to view natural user behavior, whether it’s a conversion or a bounce. Learn more about creating session replays here.
Use Active Customer Feedback Collection to Improve User Experience

Then there are active methods of collecting user feedback, which includes almost all the methods you usually think of: surveys, interviews, focus groups.
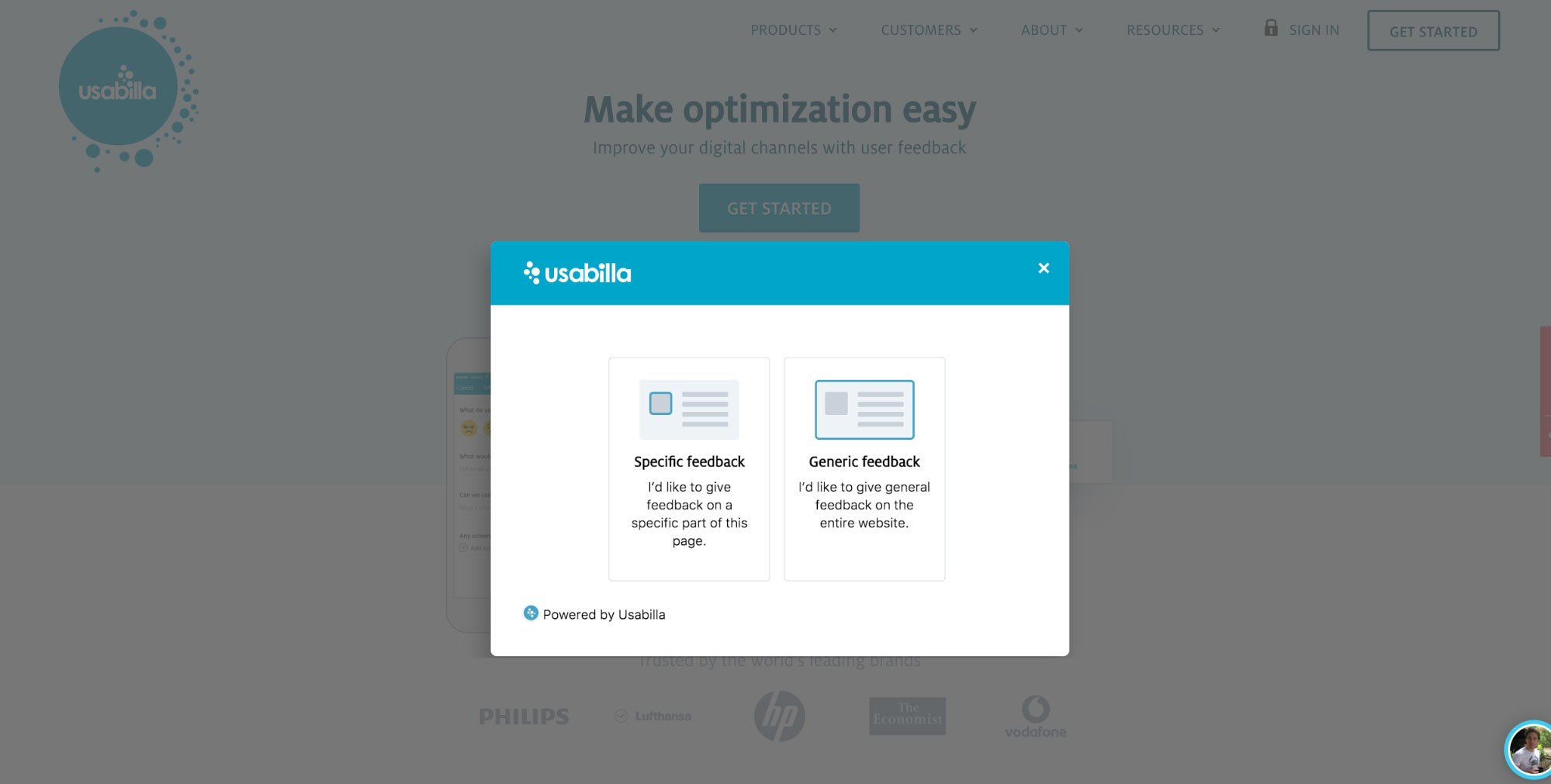
The most common is a simple customer feedback form. They come in many formats (Net Promoter Score, Customer Satisfaction Score, etc.) but they all do the same thing: Simply ask the customer about their experience. They can be used on any ecommerce page in a generic way, and you can use a widget like Usabilla to collect any user feedback.
You can also run on-site surveys to specifically target certain users with more specific questions. A common question to ask users on an ecommerce site is, “Does this page meet your expectations?” (like the example below from Qualaroo) With a question like this, you can uncover possible user frustrations (especially on product or category pages).

Finally, you can send or trigger surveys after customer interactions, either online or via a communication channel like email. A common one I see is after a knowledge base article, there will be a short binary question asking whether the article was effective. After you answer, it gives you the option of giving open feedback.

The other common place to put a survey is after a support email interaction. You’ve probably seen an email that looks something like this:

Subscription businesses often send automated lifecycle surveys, as well. Sujan Patel, the founder of Mailshake, explains how they send Net Promoter Score (NPS) surveys:
“We send NPS surveys out to customers after 30, 60, and 90 days. This accomplishes a few things: First, it allows us to catch unhappy customers early-on, so we can reach out to correct any issues or get feedback on major issues with the product; Second, we can leverage our happiest customers to earn testimonials and drive referrals; Third, we can follow customers as they continue to use the tool, to see how things change the longer someone uses the tool. NPS surveys are also especially easy to complete, so our completion rate is really high. Sending it multiple times in the first 3 months just gives us more opportunities to learn from and communicate with customers.”
Use Existing Channels to Collect Customer Feedback to Improve User Experience
The third category is using existing channels to collect customer feedback.
This is often overlooked, as you don’t need to buy additional software or even collect information differently.
Basically, if you’re running live chat or have support tickets or have a social media presence, you probably have an abundance of customer interactions in text format. Now, you just need to organize it into a usable format and analyze it.

The same philosophy applies if you have sales or support staff who field phone calls with customers. What insights do they hold that they could share with your marketing, product, user experience, etc., teams to improve ecommerce user experience? In my time doing Conversion Rate Optimization (CRO), I’ve learned the answer is a lot, and this reserve of insight often goes untapped.
Ecommerce UX: How to Act on Customer Feedback to Improve User Experience
Again, how you act on your customer feedback depends on your goals. In most of my past, the goal has been to increase conversions and improve the user experience. Therefore, I’ve most often followed a process of:
- Analyzing quantitative data to find problem areas
- Reviewing qualitative insights to uncover potential solutions as well as deeper issues
- Creating and prioritizing hypotheses for A/B tests
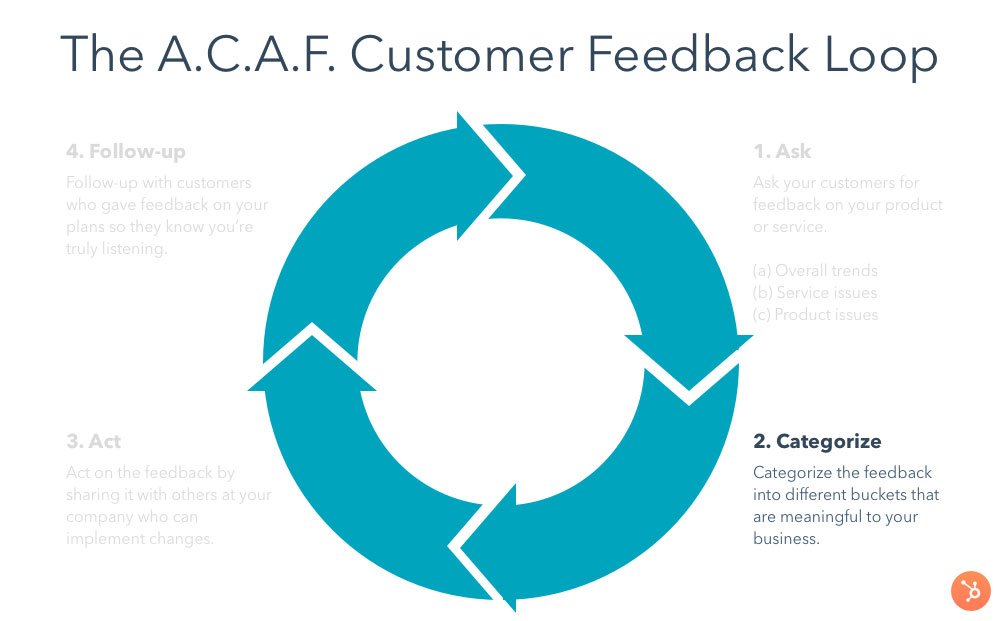
This is the probable path you’ll want to follow, too, but the process of gathering customer feedback can be more generally applicable than that specific use case. In that regard, we came up with a framework at HubSpot for customer feedback strategy:
- Ask
- Categorize
- Act
- Follow Up

We’ve already asked our customers (or simply collected data through live chat transcripts or session replays), we have the data, now we just need to organize the data in a way to make it usable.
Since we want to make customer feedback data valuable to all parts of the operation – customer support, product, merchandising, user experience, and marketing teams, etc. – we’ll first bucket feedback into some broader categories that correspond to specific functions:
- Product Feedback
- Customer Service Feedback
- Marketing & Sales Feedback
Improving User Experience Based on Product Feedback
The first category, product feedback, can be broken down into a few more subcategories:
- Major Product Complaints: Something hugely disruptive to your brand, like your product straight up doesn’t work.
- Minor Product Complaints: These are minor issues that aren’t completely ruinous for your brand, for example, maybe your packaging is tough to open and it’s frustrating for a segment of customers.
- Product Requests: This type of feedback could range from full new product requests (if you sell coffee and someone wants you to sell coffee cups, for instance), or just product improvements (maybe you should add this flavor of coffee, too).
The next step for product requests is prioritizing feedback based on a mixture of volume of requests, potential impact of creating or fixing those complaints, and opportunity costs associated with each choice.
Improving User Experience Based on Customer Service Feedback
Customer service feedback is much more straightforward, and it occurs after a service touchpoint, like:
- Live chat
- Knowledgebase articles
- Email follow-up (after a support case is closed)

No matter which medium you send the survey in, you should centralize it (while tagging the medium and putting that in its own variable/column, just in case). You’ll need one solid place to store and analyze your customer feedback here.
Once you’ve accomplished that, try to identify patterns and, if possible, codify responses in order to quantify issues.
Try to find, in your survey data, answers to the following questions:
- What are the most commonly asked questions?
- What knowledge base articles are underperforming or leaving users frustrated?
- What are the trends common in unsatisfactory live chats or phone calls?
- During what stage in the customer journey do people get stuck?
Improving User Experience Based on Marketing & Sales Feedback
Finally, we come to marketing and sales feedback. I’m going to include your website user experience in this category because, after all, your website design and experience is aimed at driving purchases, not just looking pretty.
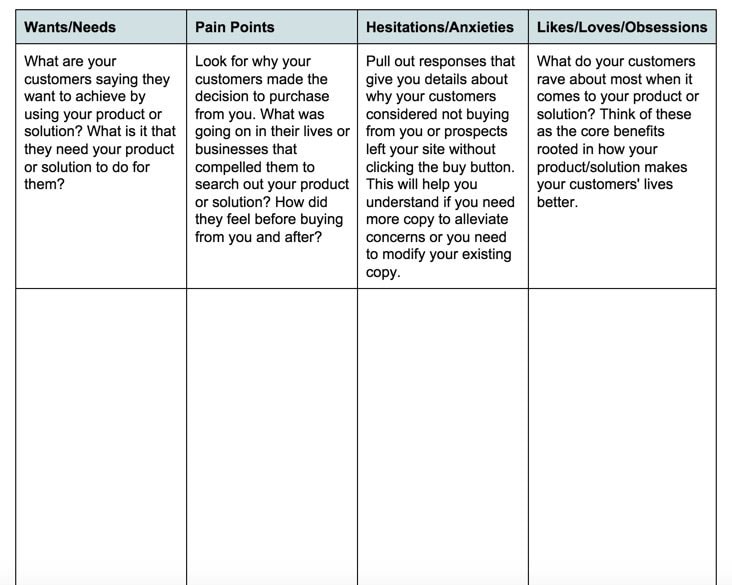
This is the step I have the most experience with, so I’m slightly biased when I say you can uncover an absolute goldmine of insights here. What I usually do first is look for “Voice of Customer” insights. I use the framework introduced by Jen Havice in this CXL article. Basically, when you begin analyzing your feedback, you want to look for these things:
- Phrases that tap into the respondent’s needs/wants.
- Phrases that reference the respondent’s biggest pain points.
- Phrases that key into their hesitations or concerns about purchasing.
- Phrases that uncover their likes, loves, and obsessions.
Put it in a new tab on your Excel Workbook, if you can, as CXL did in the above linked article:

From there, you want to analyze your findings in each category and look for patterns. Any patterns you find should be complemented with a website gap analysis: Essentially, look for areas of the site that could be spiced up with a little Voice of Customer influenced copy.
There are some really nice case studies on how to do this in these two articles:
- How to Boost Conversions with Voice of Customer Research [Case Study]
- Find Your Copy with Amazon Review Mining

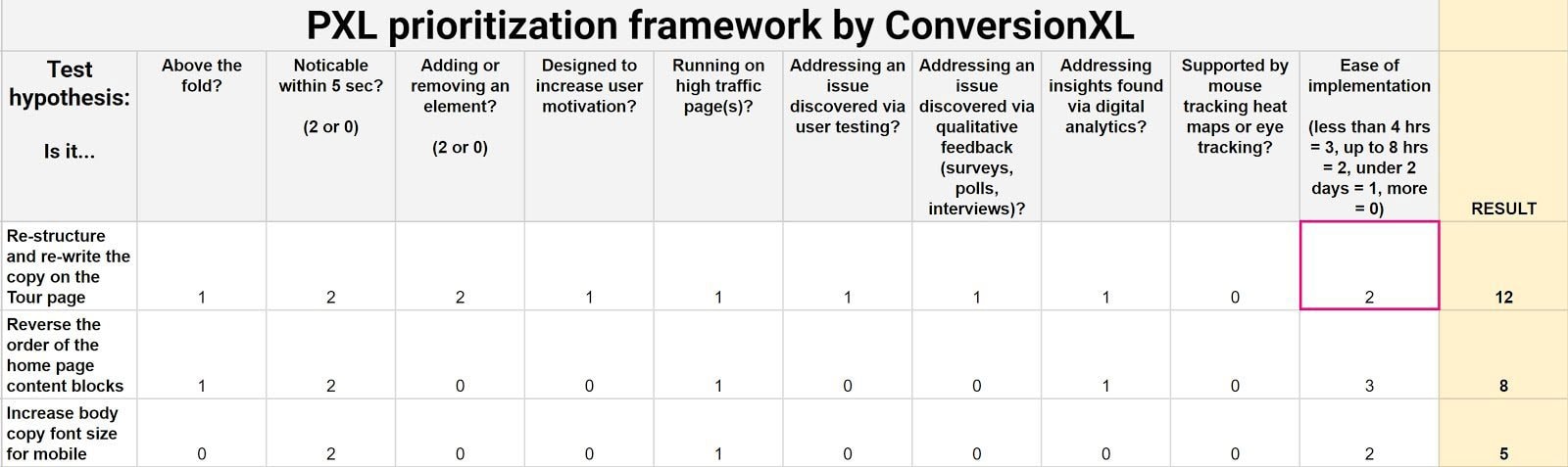
By taking the time to mine and analyze Voice of Customer data as well as your quantitative insights using Google Analytics (or whatever analytics tool), you’ll find dozens of new hypotheses to test out on your site. Prioritize them as you would with any A/B test (usually using a framework like PIE or PXL), and then repeat. Check out the above PXL framework in this CXL article.
The important part of all of this is that it’s not a one and done process. Smart teams set up feedback loops.
You already have a handful of customer touch points where you’re collecting feedback (phone, live chat, email), and if you have some general usability feedback forms on your site (using something like Usabilla), you have a lot of passive data building up. In addition, if you automate customer surveys by time triggers or customer journey stages (for example, if you put a customer survey on your Thank You page) then you have even more sources of cumulative data.
Finally, and most importantly, after you run the tests that you thought up using these insights, you’ll (hopefully) learn something, whether they win or lose. These learnings should fuel more tests and eventually, all of this can be baked into a continuous and repeatable conversion optimization process. That’s the goal: Kaizen, continuous and never-ending improvement.
The basic process of using customer feedback to improve user experience goes like this:
- Identify an opportunity
- Analyze the process
- Develop an experiment
- Implement the experiment
- Study the results
- Standardize the solution
- Plan for the future & repeat
Conclusion
We all want to be data-driven and make the right decisions. A large part of that is implementing accurate and meaningful web analytics and analyzing user behavior. Another larger part of that, often forgotten about, is gathering, understanding, and acting on customer feedback.
While certain industries, like SaaS, heavily engage in customer feedback and qualitative interviews, it’s not as common in industries like ecommerce. But it should be.
The tools today make it easier and cheaper than ever to collect and analyze customer feedback, so there’s no excuse. Get started today with these insights to start working on building a better user experience and, by doing so, improving your business metrics as well.